(Indra’s Net is available on both the app store and google play.)
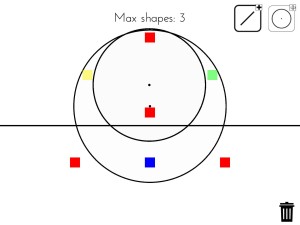
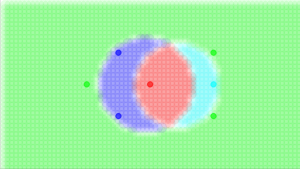
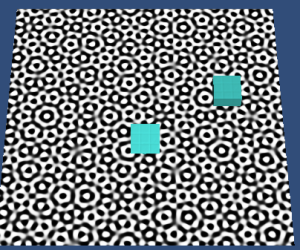
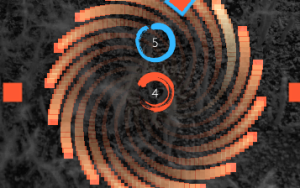
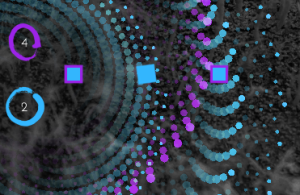
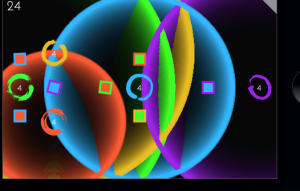
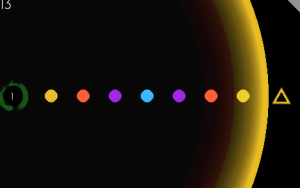
Okay, if you’ve played Indra’s Net or seen screenshots you’ll know that it hardly “themed”. They’re squares, they change colors. There aren’t any cute animals or sugary confections to grab the semantic part of your brain, but there is theming nevertheless!
After establishing the core mechanic I wanted a little something extra to make the game more meaningful. Since in the first formulation the player had to turn all of the tiles white in order to progress, I thought that emptiness might be a neat theme, so the game was called Sunyata and featured the text of the Heart Sutra parsed into 14 sections (hence the current 14-level structure). Each time through the sutra would repeat, and the game became a meditation on emptiness for me. I enjoyed this quite a bit but there was something lacking since the relationships of the squares was never addressed.
With Ben’s suggestion I began looking into Cause and Effect as a potential theme and shortly came upon dependent origination, which coincidentally enough is considered complementary to sunyata in Buddhist philosophy. Having found the two ends of what I wanted, I searched further to discover Indra’s Net, which “is a metaphor used to illustrate the concepts of emptiness, dependent origination, and interpenetration in Buddhist philosophy.” The shoe fit.
The heart sutra, however, did not fit anymore. The new metaphor of Indra’s Net was more playful than the austere Sunyata, and after having played the game for a while I discovered that it put me in a playful mood of discovery and wonder. With that feeling in mind I decided to write a brief story about Cause and Effect which Sarah and I rewrote shortly after. The basic premise, if you haven’t played yet, is that Cause and Effect become separated and go about their own journeys to be finally reunited in the end, where they arrive in a different place (and the next season), for the story to repeat as the board grows bigger/features more colors.
This was the story of how from a purely abstract logic puzzle, a game embracing confusion and addressing separation was created. The theme and story help lower the stakes, make it playful, and allow people to get lost without worry. When we’re lost and without assumptions we can finally start to learn brand new things.